 | webmaster Master Editor 2 years ago |

wapka user profile picture code
past this code in your profile page
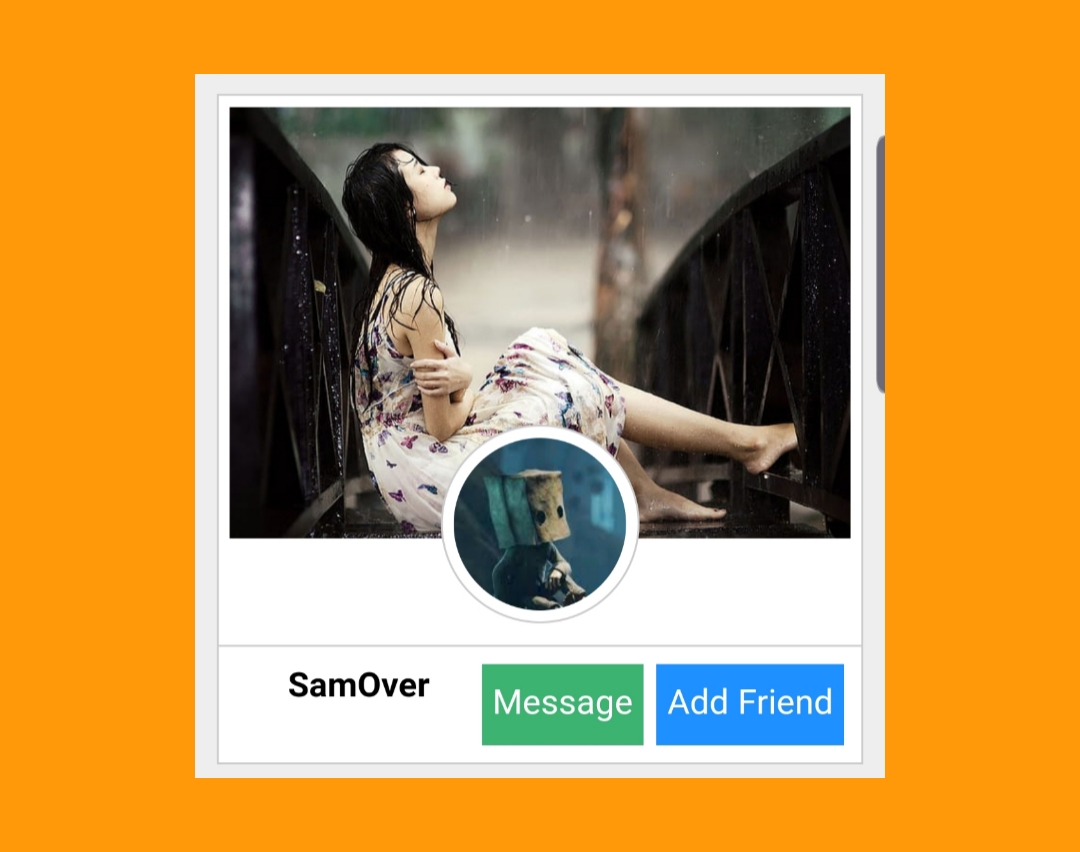
<div style="position: relative;background-color:white; border:1px solid #ccc; margin:10px 10px 0 10px; padding:5px 5px 40px 5px"> <img style="object-fit: cover" onerror="this.src='none'" width="100%" height="200" src="https://wapka-img.zuna.id/a517c4cb.jpeg"/> <img style="object -fit: cover;position: absolute; bottom:10px;left:50%; transform: translateX(-50%);background-color:white;border:1px solid #ccc; padding:5px; border-radius:50%" onerror="this.src='none'" width="80" height="80" src="https://wapka-img.zuna.id/6f1bac95.jpeg"/></div> <div style="background-color:white; borde:0; border-bottom:1px solid #ccc; border-right:1px solid #ccc; border-left:1px solid #ccc; margin-top:0;margin: 0 10px 10px 10px; padding:5px;display: flex"> <div style="flex:1;margin-left:27px"><b>Obaydulbc</b></div> <div style="background-color:MediumSeaGreen; color: white;padding:5px; margin:3px" align="right"><a style="color:white" href="">Message</a></div> <div style="background-color:DodgerBlue; color: white;padding:5px; margin:3px" align="right"><a style="color:white" href="">Add Friend</a></div> </div> </div>
×
Alert message goes here
Plp file
Category










